Komponenten
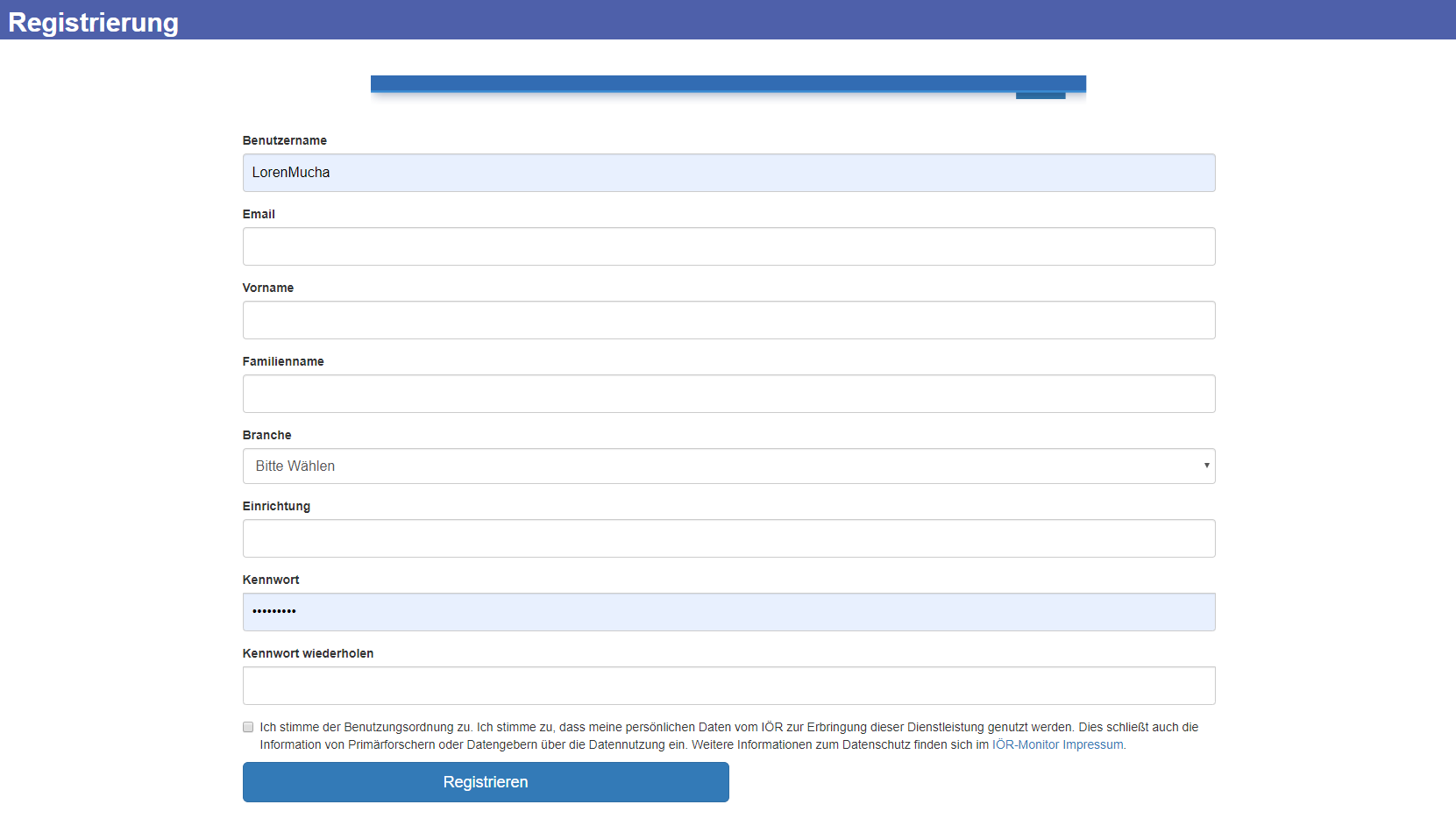
Registrierung und Anmeldung
Die Gestaltung der Graphischen Benutzeroberfläche wurde mit Bootstrap realisiert.
 Hiermit konnte das Styling der GUI-Elemente an die Bibliothek abgegeben werden, welche auch den Responsive Part übernimmt.
Diese Technologie wurde auch in der Anmeldung eingesetzt.
Innhalb dieser Komponenten wurden nur die Standard HTML-Methoden innerhalb des jeweiligen Formulars eingesetzt.
Hiermit konnte das Styling der GUI-Elemente an die Bibliothek abgegeben werden, welche auch den Responsive Part übernimmt.
Diese Technologie wurde auch in der Anmeldung eingesetzt.
Innhalb dieser Komponenten wurden nur die Standard HTML-Methoden innerhalb des jeweiligen Formulars eingesetzt.
Nutzerbereich
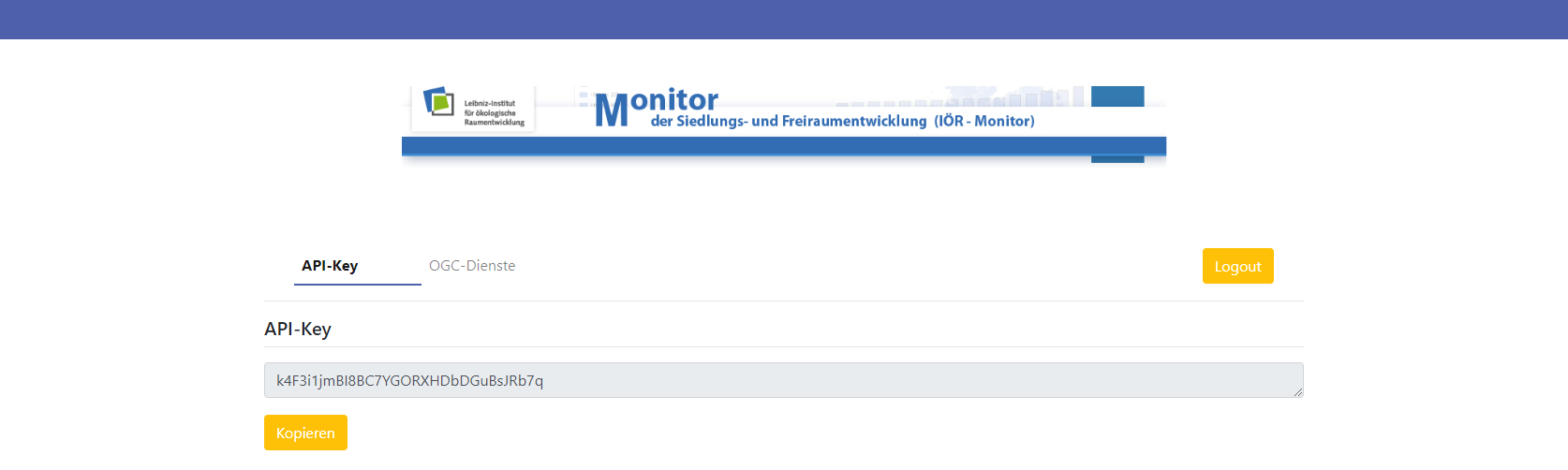
ApiKey.jsx
Um einen Key zu Generieren muss der Nutzer den entsprechenden Button klicken. Dieser wird vom Flask Backend generiert. Die Kommunikation erfolgt dabei über HTTPS-GET mit der Unterstützung von JQuery-Ajax. Der Generierungsvorgang wird im Abschnitt Backend dokumentiert.
Die Klasse ApiKey erbt dabei von React.Component.
 In der folgenden Tabelle ist die Klasse ApiKey dokumentiert:
In der folgenden Tabelle ist die Klasse ApiKey dokumentiert:
| Methode | Values | Return | Info |
|---|---|---|---|
| constructur | props | Constructor |
werden erstmal keine Variablen gesetzte sondern nur default (state,ref,methoden werden an das DOM gebunden) |
| copyToClipboard | Methode um den generierten ApiKey zu Kopieren, womit der Nutzer den Schlüssel beliebig einfügen kann | ||
| static makekey | String:key | Methode welche einen Schlüssel generiert und zurückgibt | |
| insert | String: (key,username,user_id) | Methode welche anhand der übergebenen Parameter den Generierten Parameter an das Backend übergibt, welches den Schlüssel für den Nutzer in der PostgreSQL speichert. | |
| render | JSX | rendert die Komponente im ReactDOM |
Menü.jsx
Auswahlmenü für den Nutzer, in welchem er zwischen den Seiten hin- und herschalten kann.
 Die Klasse an sich hat nur die Aufgabe das Menü zu rendern und damit wiederverwendbar zu machen.
Die Klasse an sich hat nur die Aufgabe das Menü zu rendern und damit wiederverwendbar zu machen.
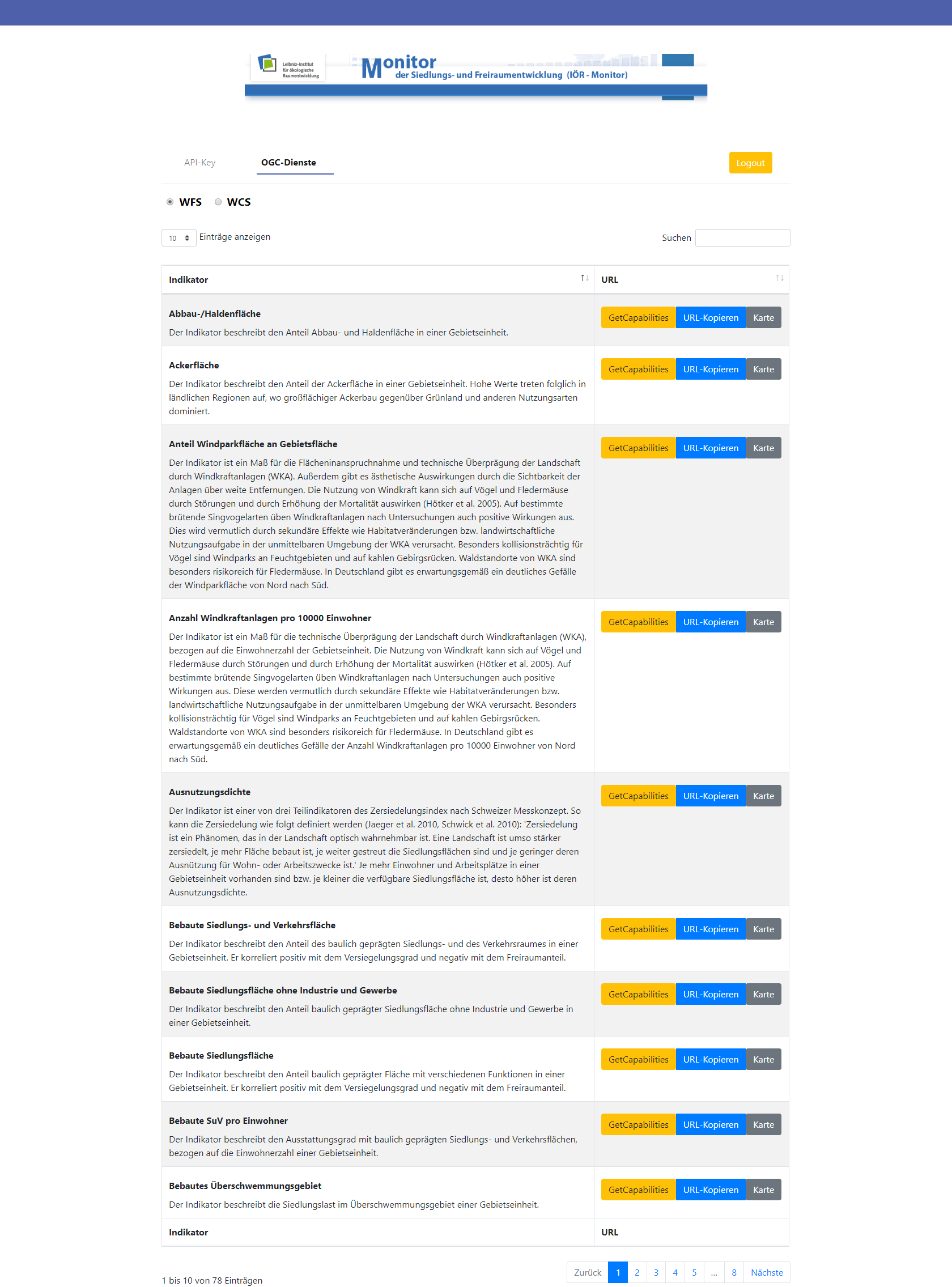
service.js
 Innerhalb der Datei wird die Tabelle, welche dem Nutzer alle zur Verfügung gestellten OGC-Services zeigt, generiert und die notwendigen Events im DOM registriert.
Durch die Verwendung der JQuery Bibliothek DataTables wird hier nicht React eingesetzt sondern JavaScript-Objekte. Diese werden folgend dokumentiert.
Innerhalb der Datei wird die Tabelle, welche dem Nutzer alle zur Verfügung gestellten OGC-Services zeigt, generiert und die notwendigen Events im DOM registriert.
Durch die Verwendung der JQuery Bibliothek DataTables wird hier nicht React eingesetzt sondern JavaScript-Objekte. Diese werden folgend dokumentiert.
- const table
| Methode | Values | Return | Info |
|---|---|---|---|
| getTableObject | Gibt das JQuery-DOM Objekt der Tabelle zurück | ||
| init | Array: options | Erstellt die Tabelle anhand der gesetzten Paramter. Hierbei kann [“raster”,”wcs”],[“raster”,”wms”],[“gebiete”,”wfs”] gesetzt werden. Je nach getztem Array wird die Tabelle mit den entsprechenden Indikatoren generiert. Dabei werden die notwendigen Informationen über die Funktion getData geholt und innerhalb der Tabelle generiert. Das generierte HTML wird dabei als Template String dem DOM hinzugefügt. | |
| getData | String:setting | Object:Response | Über HTTP-POST via JQuery-Ajax werden alle notwendigen Indikator-Informationen vom Backend des Monitors (Doku) abgefragt. Das Ergebnis wird als Return zurückgegeben. |
| destroy | entfernt das DataTable PlugIn, von der Tabelle. |
Innerhalb des Table-Objektes ist noch das Button-Objekt integriert. Die Buttons haben folgende Aufgaben:
- GetCapabilities: zeigt dem Nutzer das Capabilities Dokument (XML) zurück, das alle Informationen enthält, die ein OGC Client benötigt, um Kartenanfragen an den Server zu beantworten
- URL Kopieren: kopiert die URL des Services in das Clipboard des Clienten
- Karte: öffnet den Indikator im IÖR-Monitor
| Methode | Values | Return | Info |
|---|---|---|---|
| init | bindet die Button events an das DOM | ||
| copyURL | String:url | kopiert die Service URL in das Clint-Clipboard |
- const chechbox
Diese Objekt hat die Aufgabe das Hin- und Herschalten zwischen den OGC-Services zu koordinieren.

| Methode | Values | Return | Info |
|---|---|---|---|
| getContainerObject | Gibt das JQuery-DOM Objekt des Checkbox-Containers zurück | ||
| init | bindet das change-Event an das DOM, welches je nach Auswahl das table.init(“wfs”/”wcs”) aufruft |